Easeliv
*This is a challenge project from Binar Academy

Role
UI/UX Designer — Research, Wireframing, High Fidelity, Prototyping.
Timeline
6 Weeks (June - August)
Overview
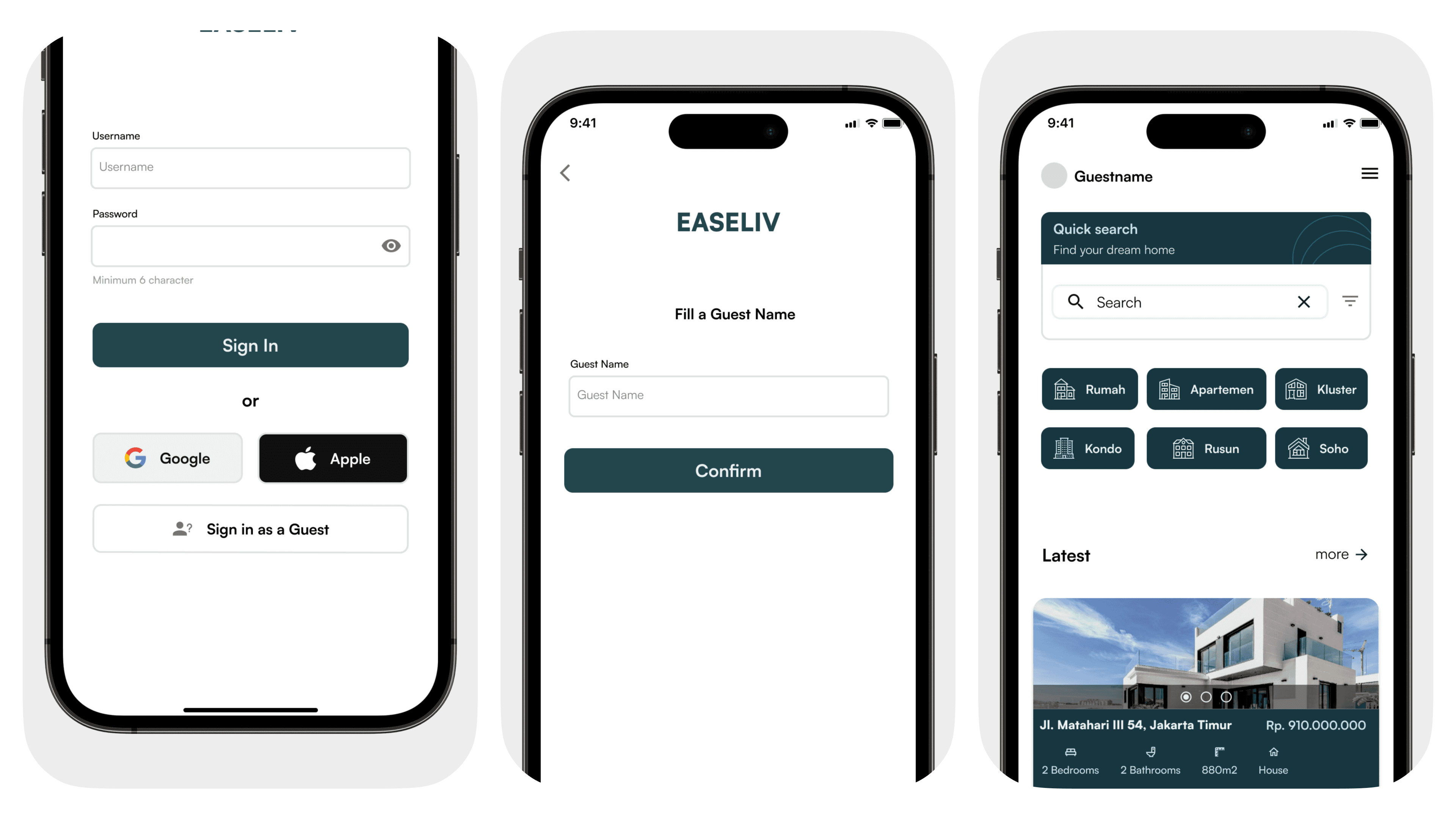
Easeliv is a concept property finder app specially made for you who wants an instant listing that matches your preferences therefore acquiring your dream place is just as easy as snapping your finger.
Problem
Youngsters Struggles Finding a Suitable Property.
Many surveys claim that the majority of people in their mid and late 20s (Gen Z and Millennials) don't own a place to live. The findings underlines two major determining factors, the first is high property prices and unsuitable locations. These challenges pose significant obstacles for millennials finding property.
Solution
Looking at the problem millennials faces, the assumption is :
Struggles to find suitable property
Lack of information and platform about property that facilitate younger user.
"How Might We Make a Hassle-Free Property Finder for Youngsters?"
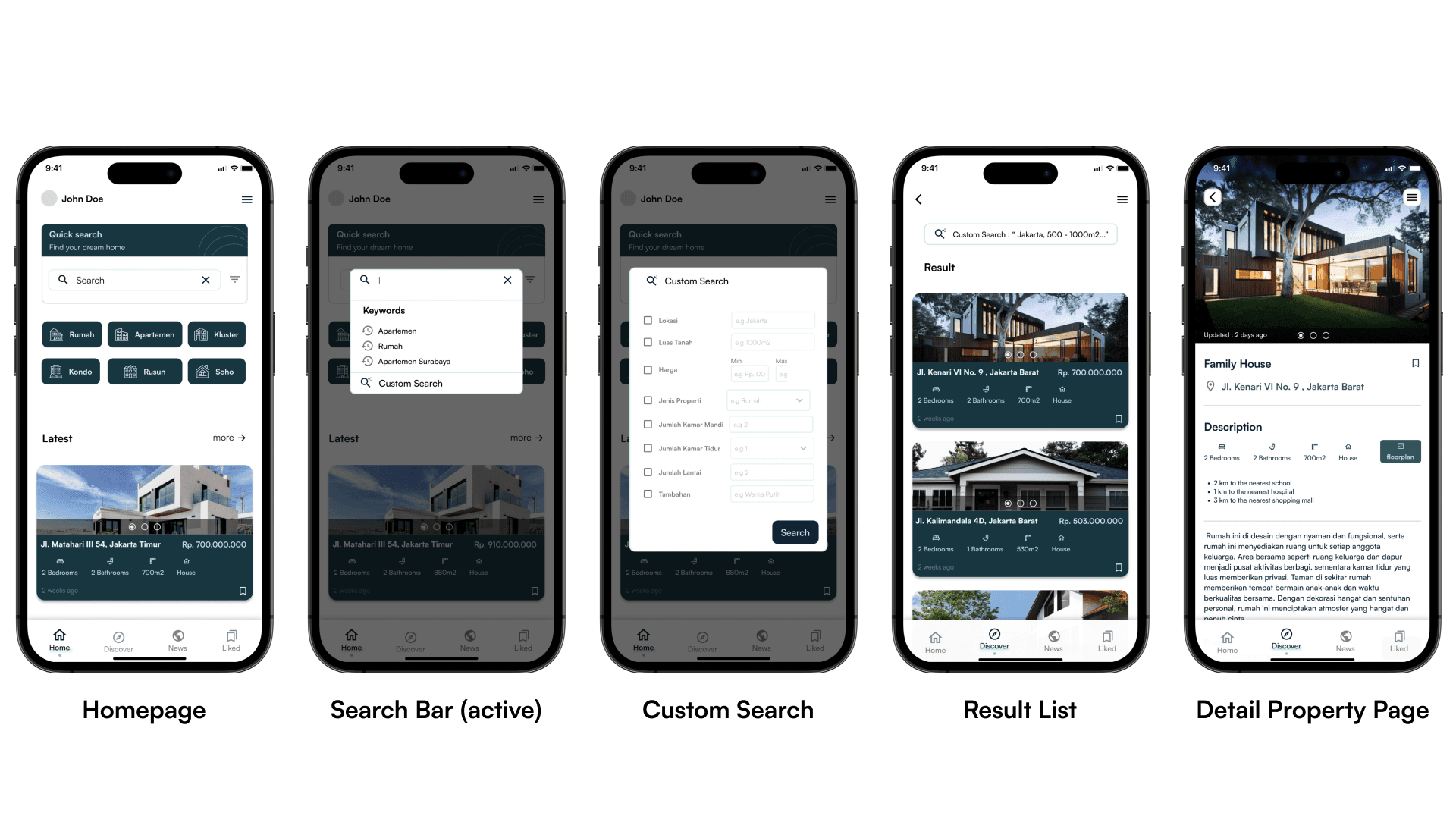
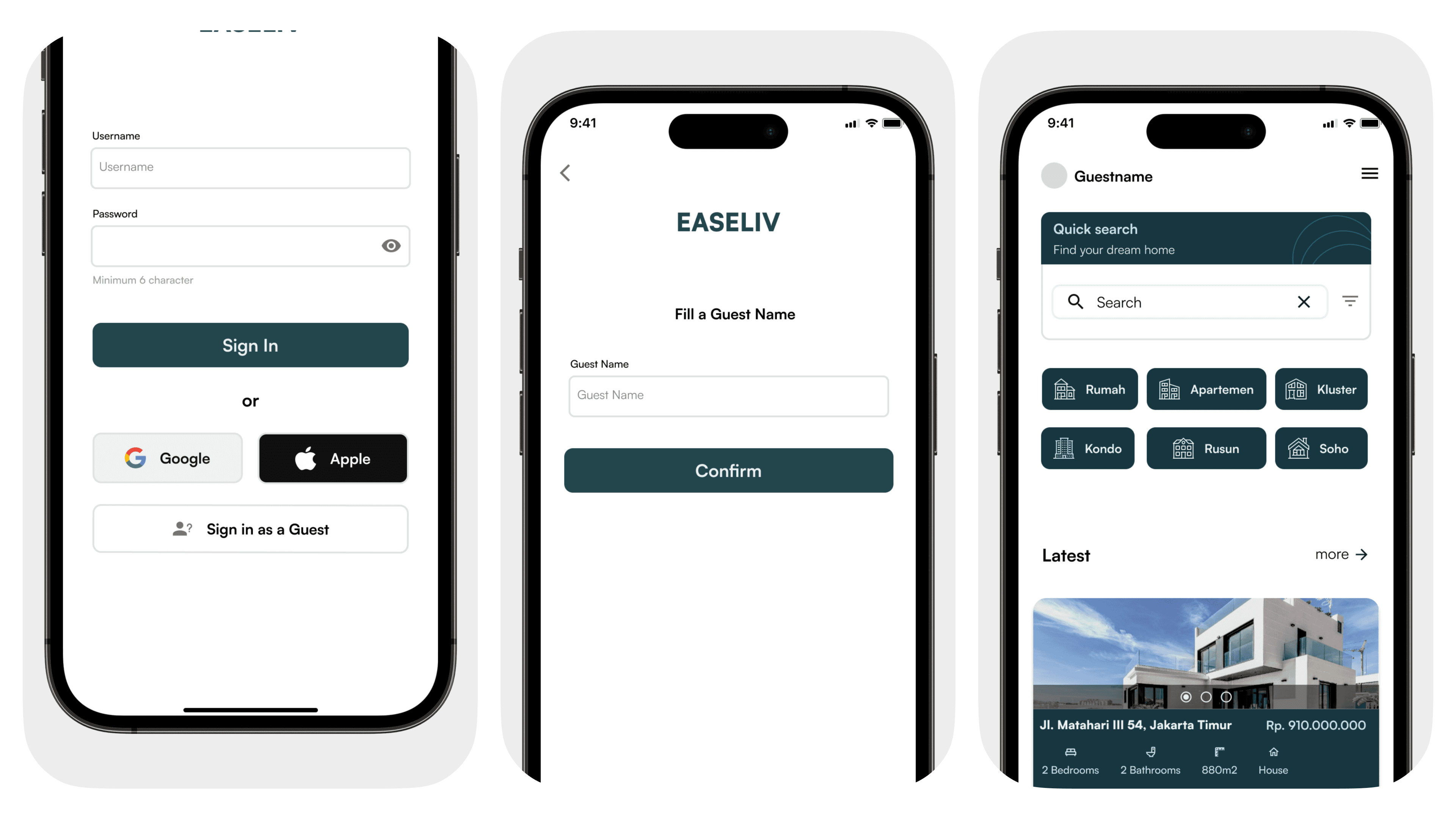
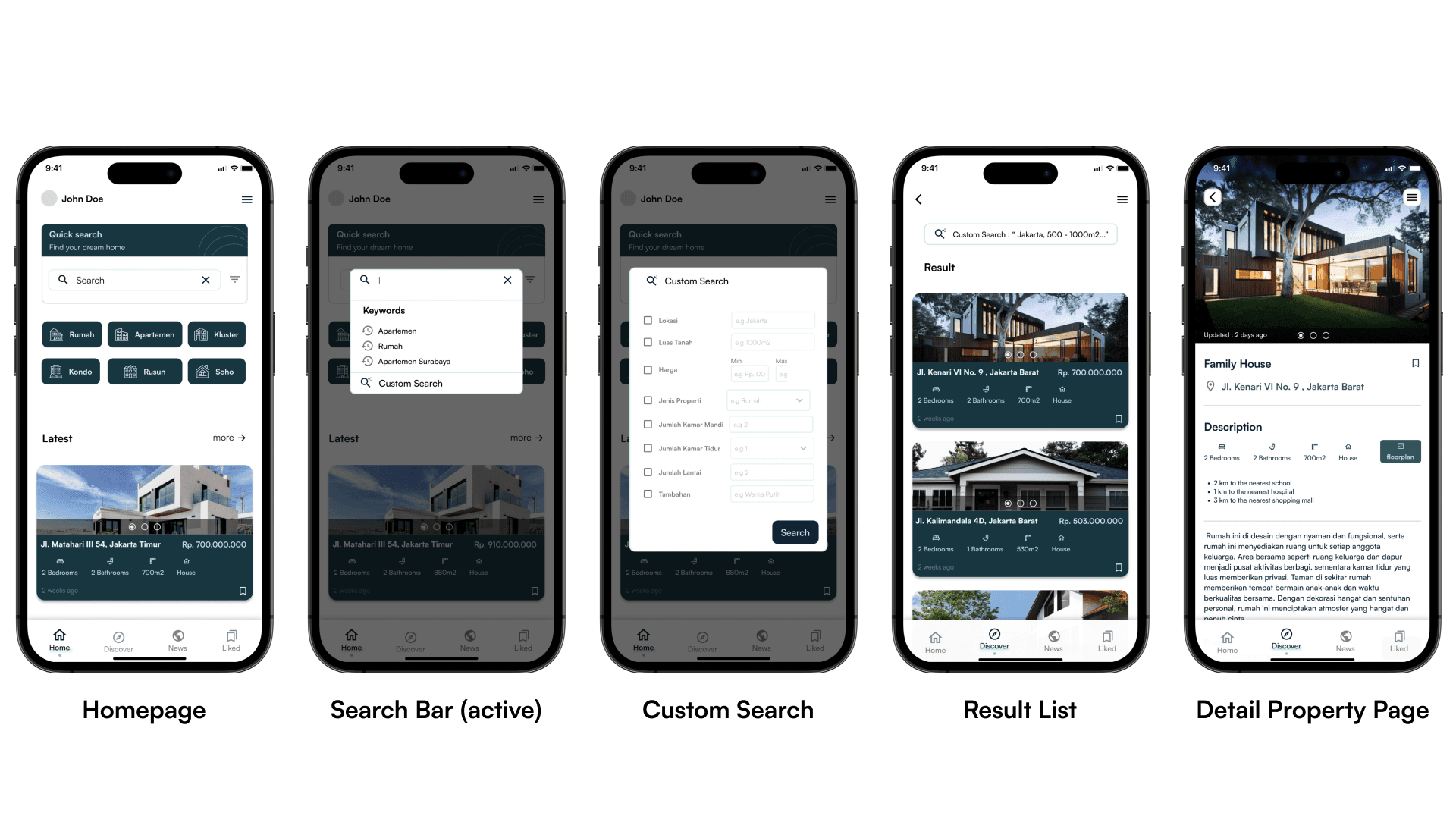
All In One Custom Search

Allow user to search and find any property with preferred criteria.
Fully customizable searching feature by simply tap the checkboxes.
Complete package custom search with many types of property criteria.
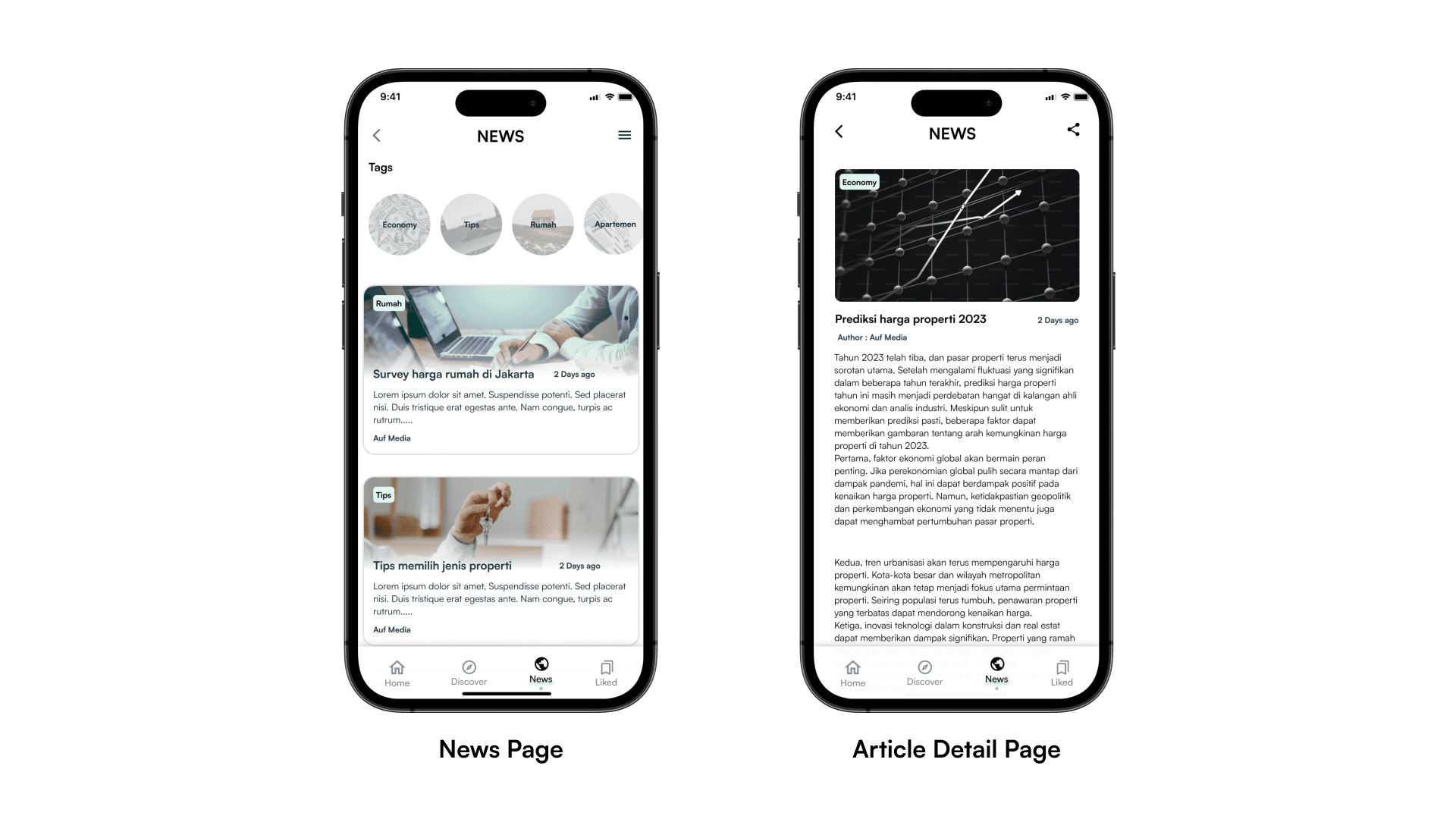
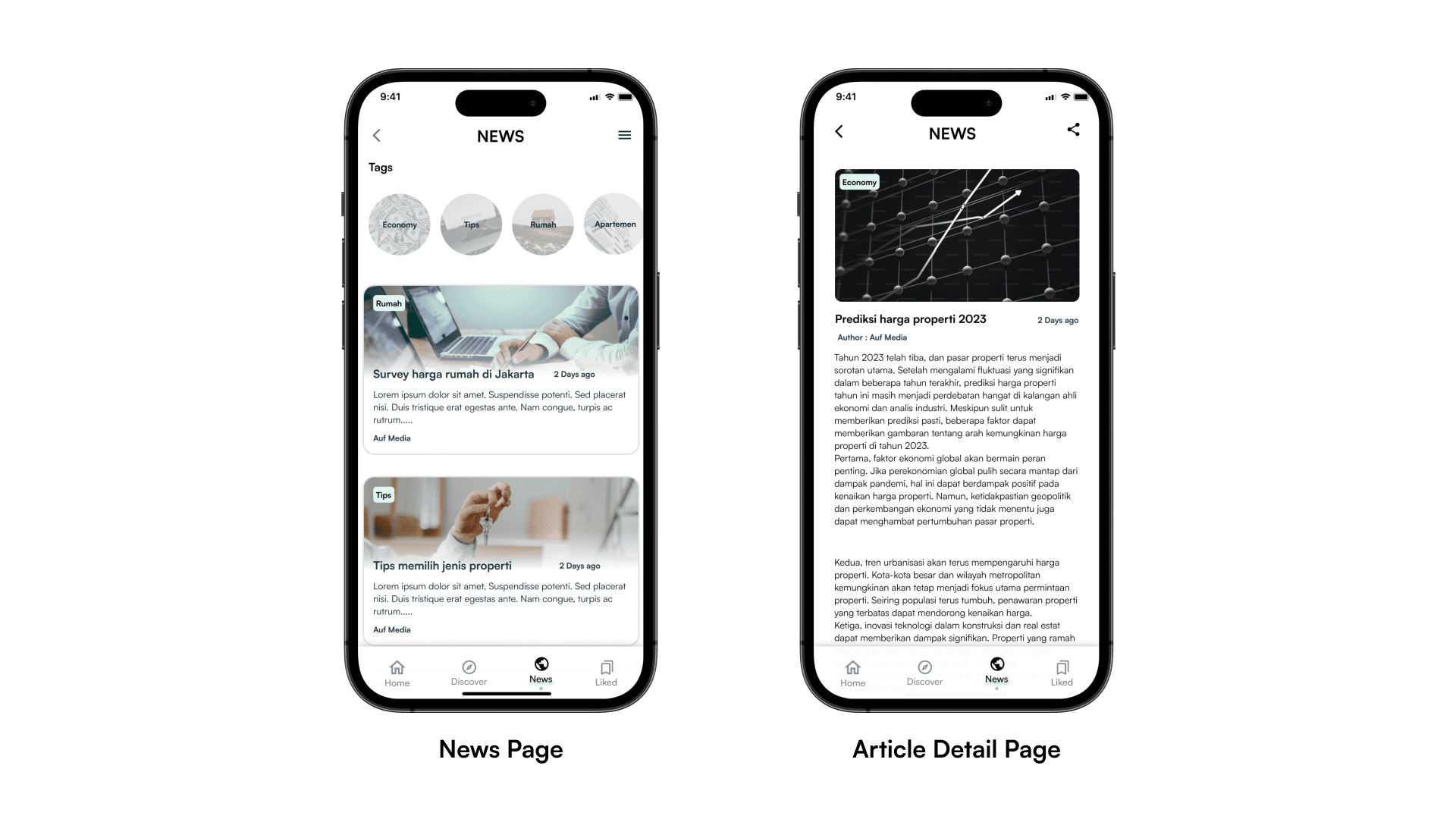
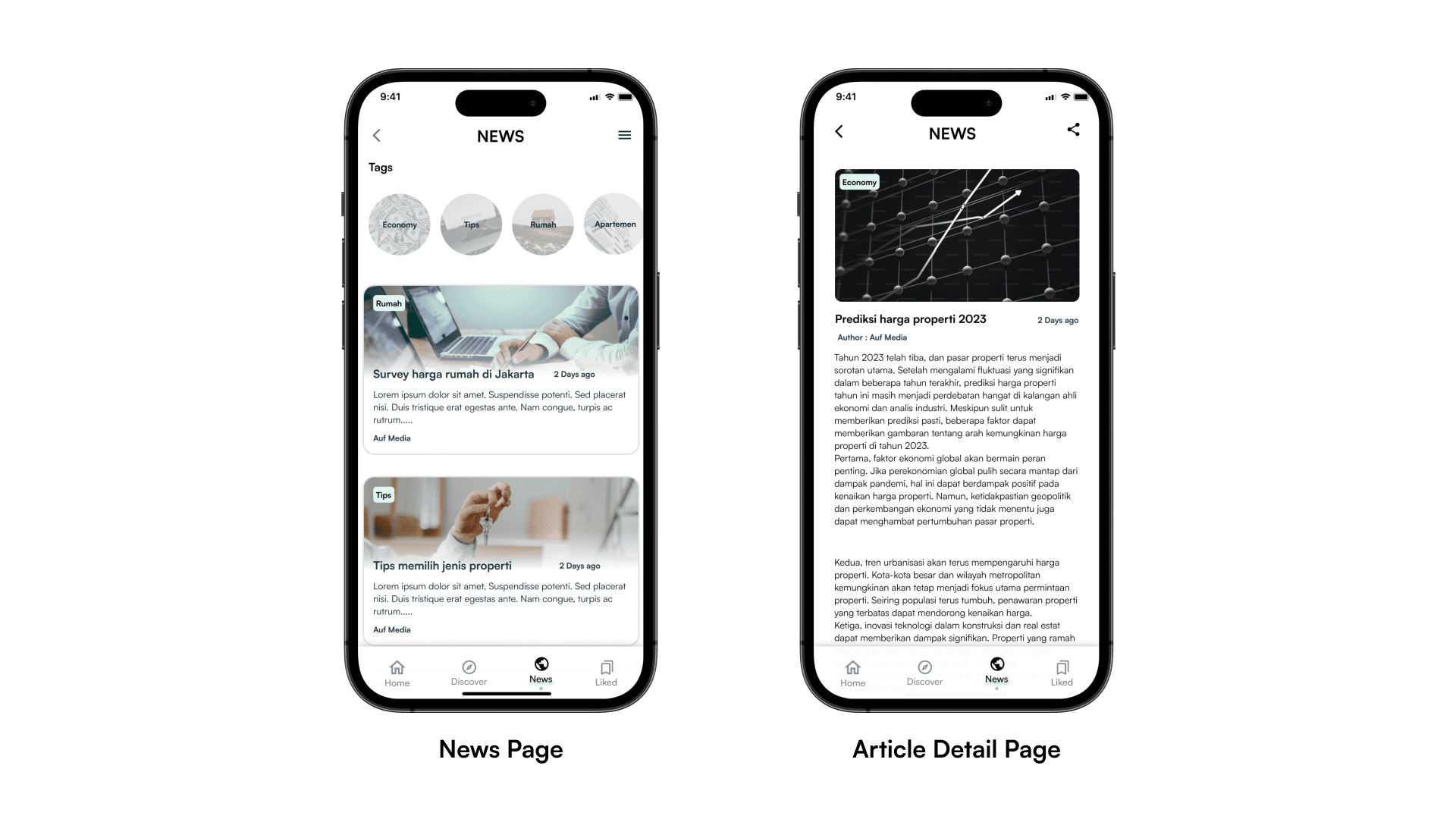
News Portal

Dedicated news and article page about property related topics.
Enable users to access comprehensive information on property trends, current market conditions, and prices.
User can filtering the topic of the information desired by tapping the tags.
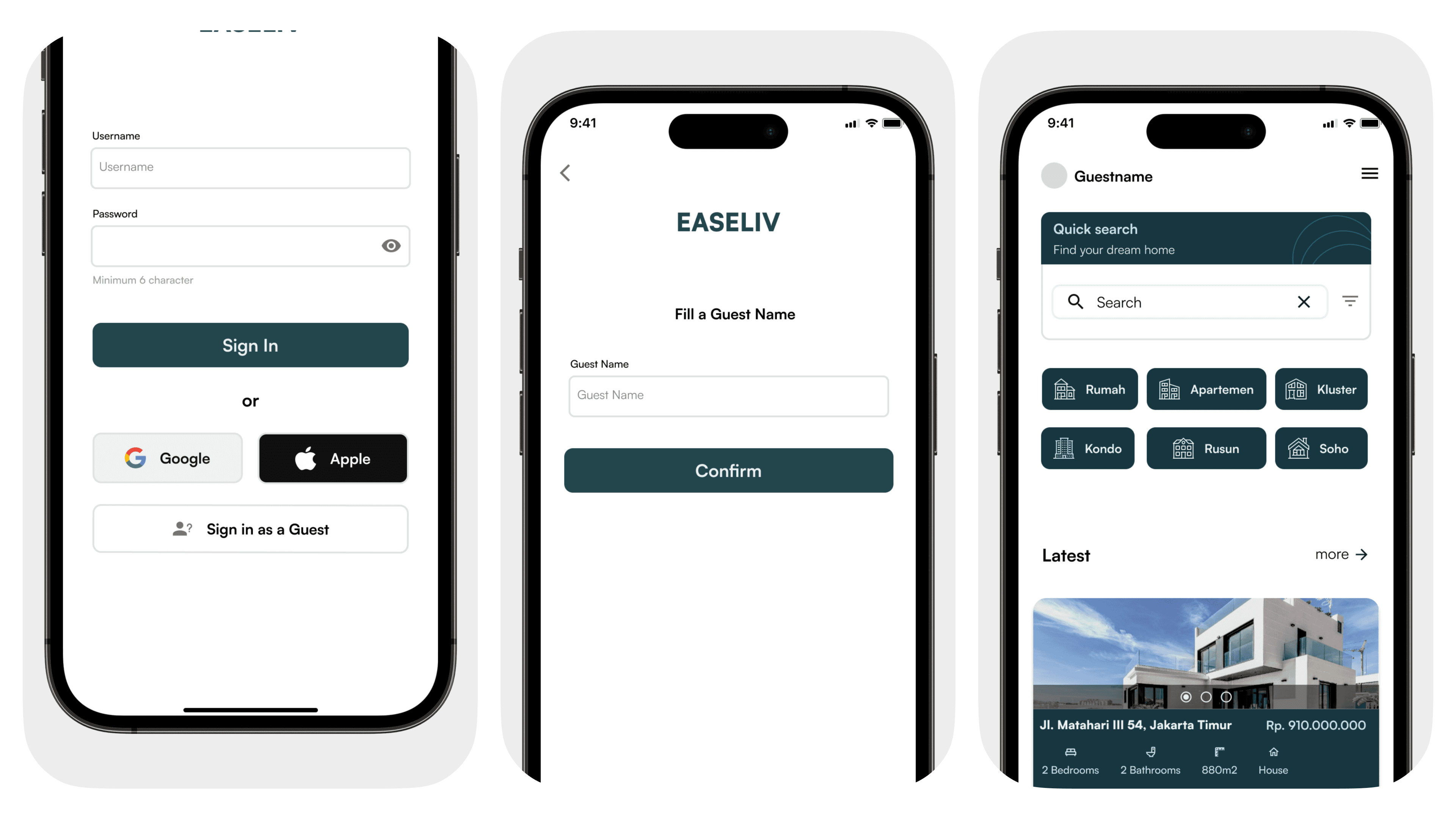
Guest Browsing

Allow new user to easily access the app without login or register and also helping them to get used and explore the app.
For user who care more about privacy while searching and contacting for potential property.
Background
According to surveys conduct by Ministry of Public Works and Public Housing in 2019, shows that 81 million millennials don't own a house yet, and 28.63% of them stated the reason is because they haven't found a suitable place.
Another survey also conducted by Rumah.com in 2020, approximately 85% of respondents reveal that "location" became a major external factor when looking out for a property.
Approach

To streamline the process, I approach this project by implementing design thinking principles.
Research Phase
Validate and Gathering
In order to validate the problem and discover valuable insights, I decided to run an interview with 3 respondents with characteristics:
Age 24 - 29 (millennials and gen z).
All gender (men & women).
Have a job.
The interview conducted via Discord and WhatsApp Call.

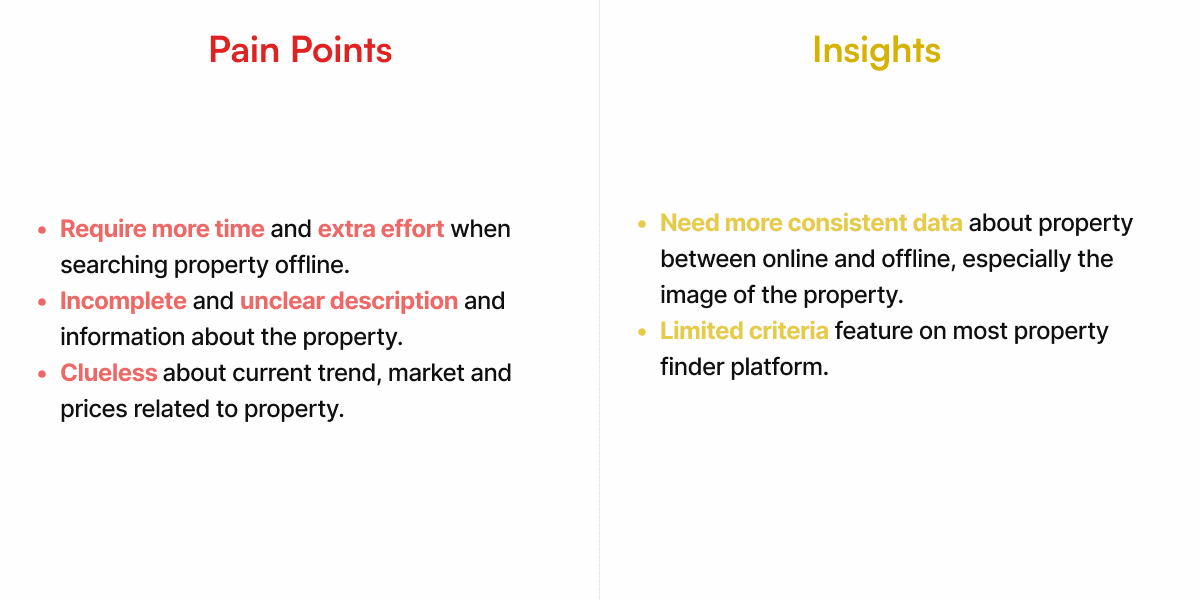
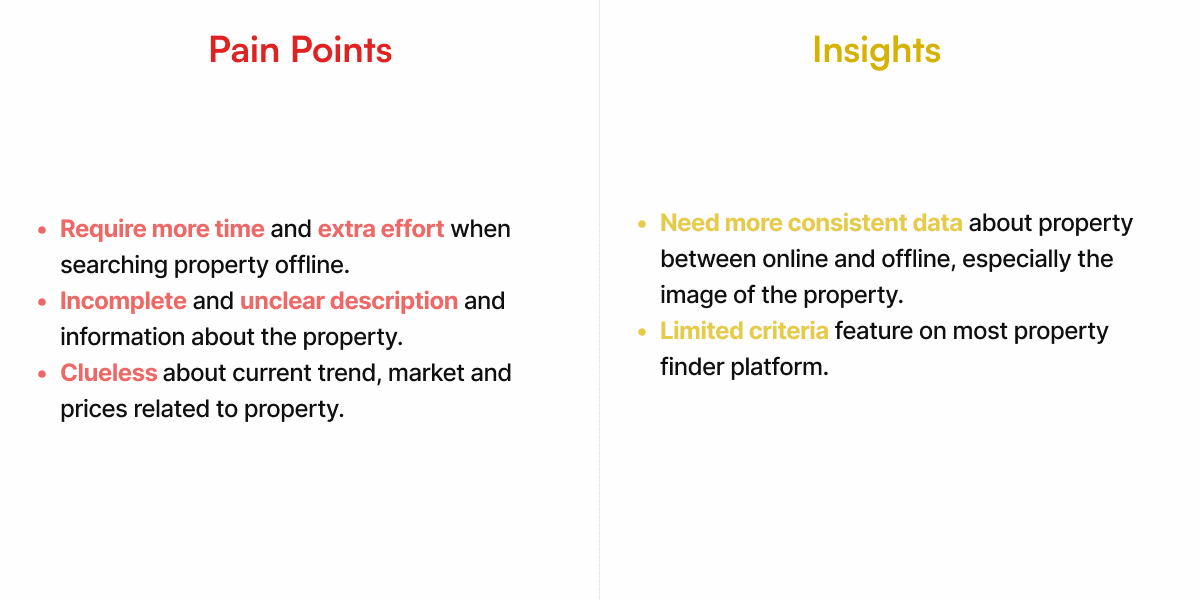
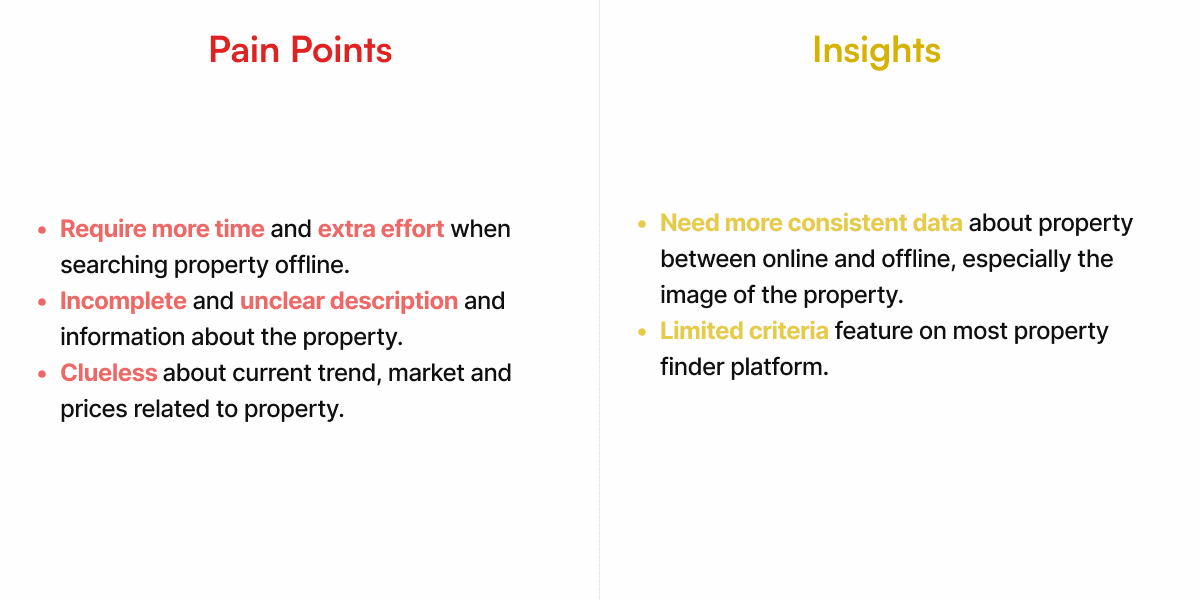
The Findings
From the interview, I gained several pain points and insights from the interviewees.

After that, I began compiling all the pain points and insights to grasp a general idea of what the obstacles are.

Define > Ideate Phase
Choosing and Crafting
Based on the findings from the research, I initiated possible solutions to the problems that interviewees faced on the existing property app and platform.

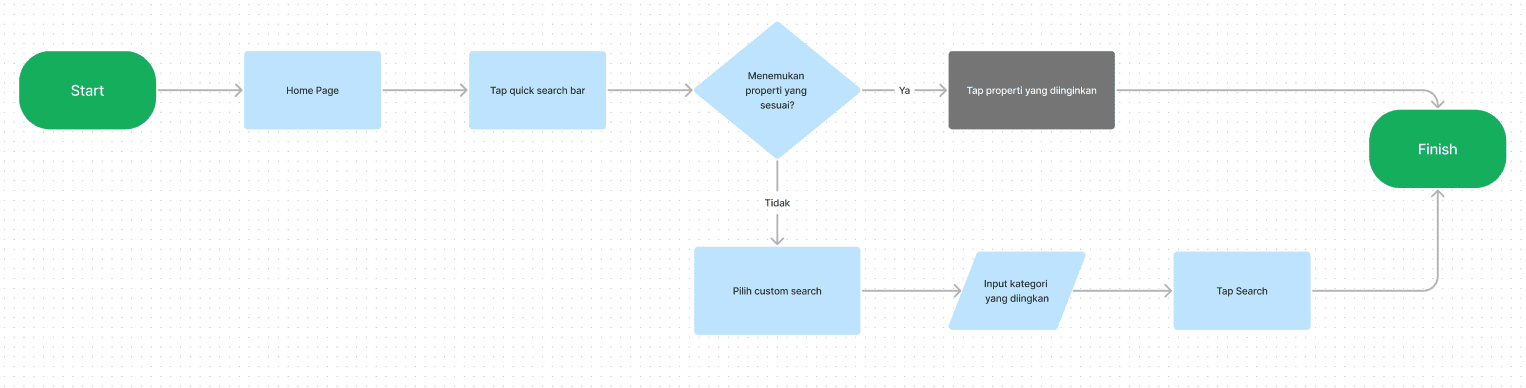
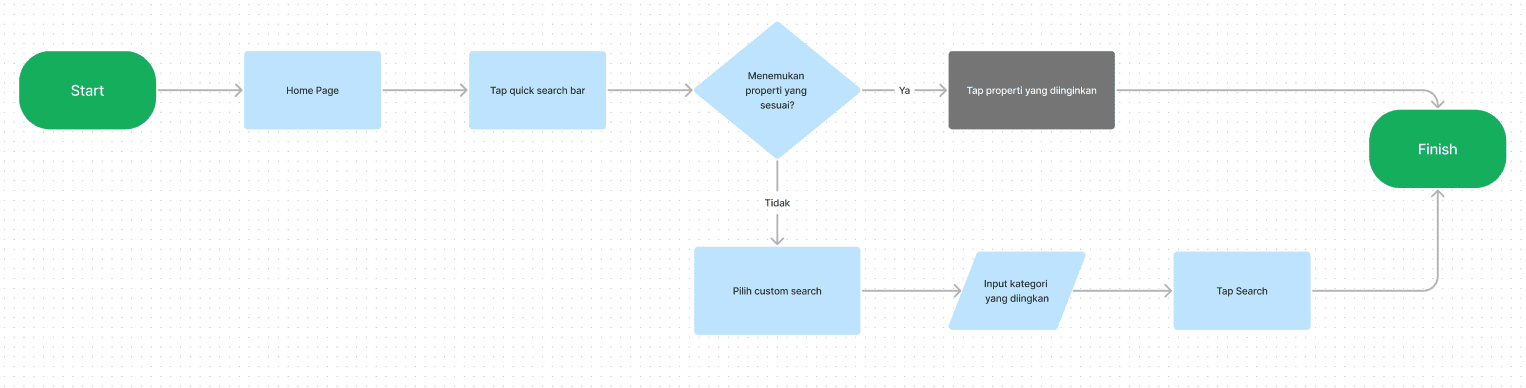
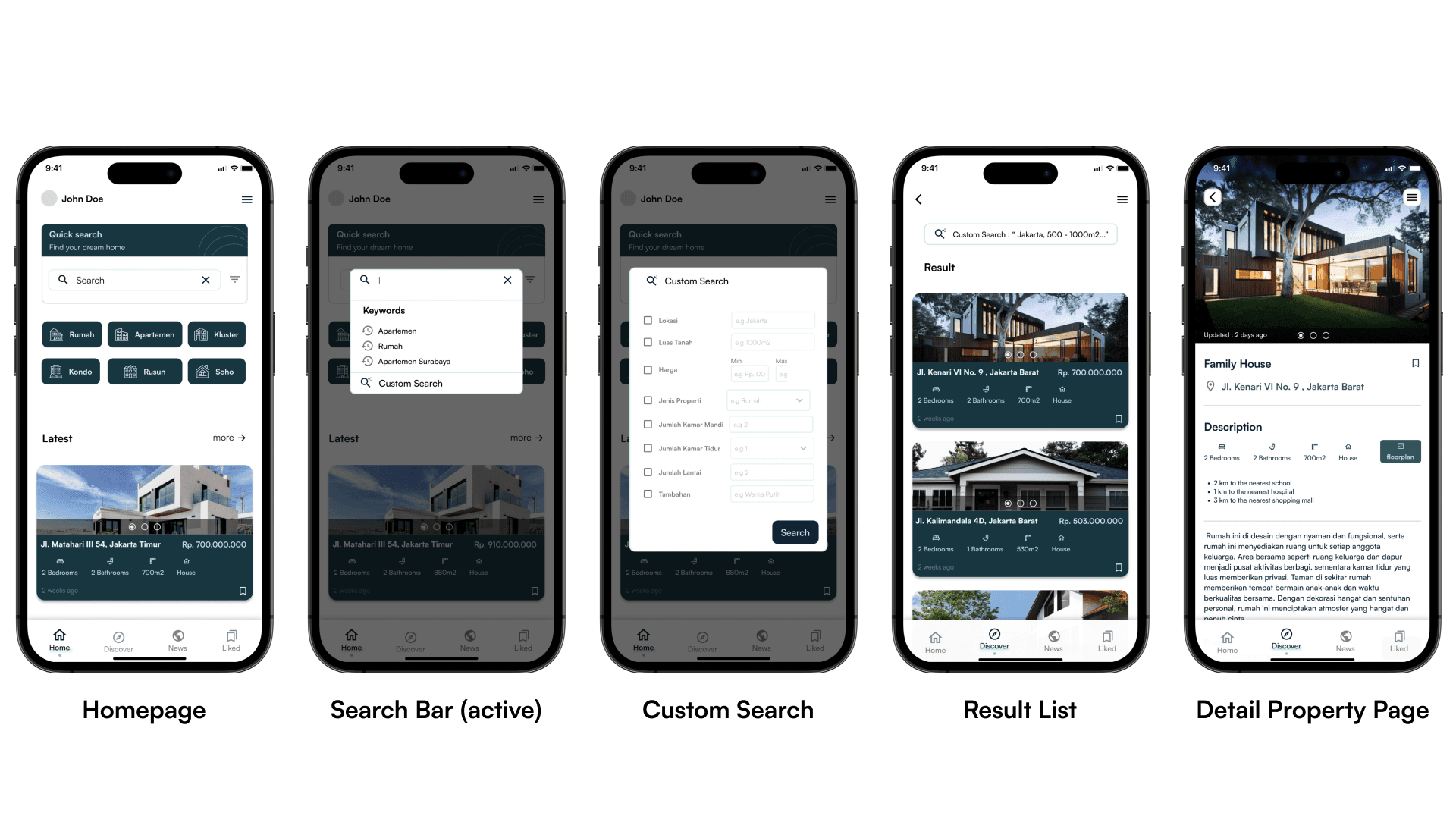
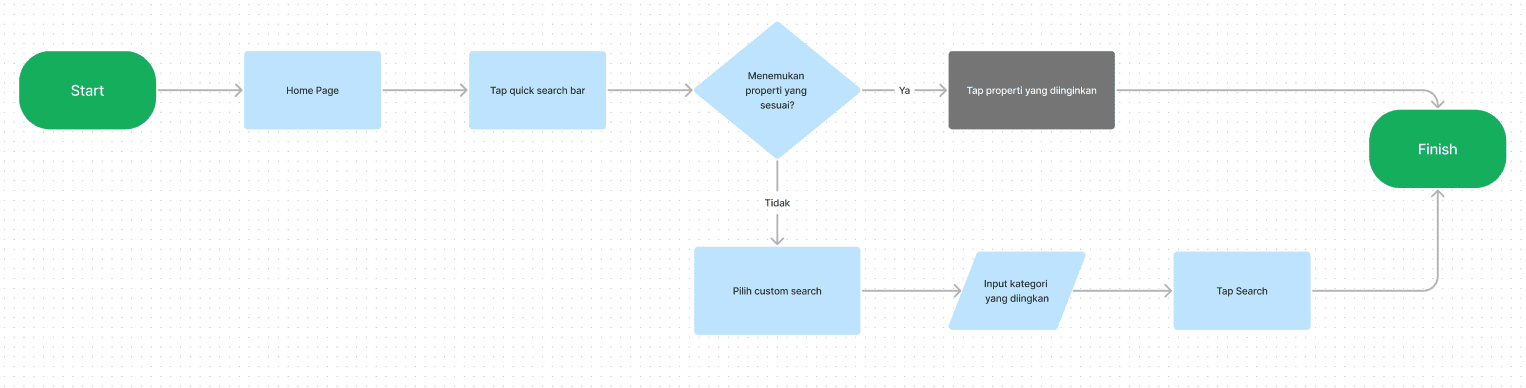
Right after deciding the solution, i began to designing the concept feature with some simple taskflow followed by hi-fi deisgn.
Custom Search Filter


News Page


Guest Browsing (Login Bypass)


Prototype > Test Phase
Assess and Test the Design
Before doing the testing, first I try to build the prototype to simulate how the flow of the app works.
"You can access the prototype here"
Testing
In this testing phase, I used maze as a medium and i tested it to user with this characteristics:
Age 25 - 29
All gender
Have a job
Smartphone user (Android or iOS)
I tested 3 features, which is custom search, login bypass and news page features.
Result
This is the result of the testing.
Custom Search

In this flow there are few unsuccessful journey caused by myself not making the button in the prototype clickable, causing user skip into the next flow.
Login Bypass

News Page

Feedback
Fortunately, the design works well for the user, and I haven't received any feedback about design changes.

However, I feel there are a few things that can be improved, or perhaps I can gain additional insights by testing it with more users.
Reflection
I'm happy how this project turned out to be, despite lacking in few aspect and also I feel proud after finishing this project because i learned may things as a solo designer.
Here are few notes i learned from this project:
Set expectation and scope. I learned how to manage and flexibly adjust the scope and expectations based on time and conditions. In this project, my initial expectations and scope were much larger. However, considering the limited time given, I decided to adjust and reduce the scope of this project.
Nothing beats well-planned research. Well-planned research can tremendously help pinpoint user problems, contributing to generating better decisions and ensuring that design efforts on solutions are more effective, compare to what i did in this project with minimal and lack research plan leads to lack insights and problem understanding.
Thank You for Reading!
You can read my other projects, here
Easeliv
*This is a challenge project from Binar Academy

Role
UI/UX Designer — Research, Wireframing, High Fidelity, Prototyping.
Timeline
6 Weeks (June - August)
Overview
Easeliv is a concept property finder app specially made for you who wants an instant listing that matches your preferences therefore acquiring your dream place is just as easy as snapping your finger.
Problem
Youngsters Struggles Finding a Suitable Property.
Many surveys claim that the majority of people in their mid and late 20s (Gen Z and Millennials) don't own a place to live. The findings underlines two major determining factors, the first is high property prices and unsuitable locations. These challenges pose significant obstacles for millennials finding property.
Solution
Looking at the problem millennials faces, the assumption is :
Struggles to find suitable property
Lack of information and platform about property that facilitate younger user.
"How Might We Make a Hassle-Free Property Finder for Youngsters?"
All In One Custom Search

Allow user to search and find any property with preferred criteria.
Fully customizable searching feature by simply tap the checkboxes.
Complete package custom search with many types of property criteria.
News Portal

Dedicated news and article page about property related topics.
Enable users to access comprehensive information on property trends, current market conditions, and prices.
User can filtering the topic of the information desired by tapping the tags.
Guest Browsing

Allow new user to easily access the app without login or register and also helping them to get used and explore the app.
For user who care more about privacy while searching and contacting for potential property.
Background
According to surveys conduct by Ministry of Public Works and Public Housing in 2019, shows that 81 million millennials don't own a house yet, and 28.63% of them stated the reason is because they haven't found a suitable place.
Another survey also conducted by Rumah.com in 2020, approximately 85% of respondents reveal that "location" became a major external factor when looking out for a property.
Approach

To streamline the process, I approach this project by implementing design thinking principles.
Research Phase
Validate and Gathering
In order to validate the problem and discover valuable insights, I decided to run an interview with 3 respondents with characteristics:
Age 24 - 29 (millennials and gen z).
All gender (men & women).
Have a job.
The interview conducted via Discord and WhatsApp Call.

The Findings
From the interview, I gained several pain points and insights from the interviewees.

After that, I began compiling all the pain points and insights to grasp a general idea of what the obstacles are.

Define > Ideate Phase
Choosing and Crafting
Based on the findings from the research, I initiated possible solutions to the problems that interviewees faced on the existing property app and platform.

Right after deciding the solution, i began to designing the concept feature with some simple taskflow followed by hi-fi deisgn.
Custom Search Filter


News Page


Guest Browsing (Login Bypass)


Prototype > Test Phase
Assess and Test the Design
Before doing the testing, first I try to build the prototype to simulate how the flow of the app works.
"You can access the prototype here"
Testing
In this testing phase, I used maze as a medium and i tested it to user with this characteristics:
Age 25 - 29
All gender
Have a job
Smartphone user (Android or iOS)
I tested 3 features, which is custom search, login bypass and news page features.
Result
This is the result of the testing.
Custom Search

In this flow there are few unsuccessful journey caused by myself not making the button in the prototype clickable, causing user skip into the next flow.
Login Bypass

News Page

Feedback
Fortunately, the design works well for the user, and I haven't received any feedback about design changes.

However, I feel there are a few things that can be improved, or perhaps I can gain additional insights by testing it with more users.
Reflection
I'm happy how this project turned out to be, despite lacking in few aspect and also I feel proud after finishing this project because i learned may things as a solo designer.
Here are few notes i learned from this project:
Set expectation and scope. I learned how to manage and flexibly adjust the scope and expectations based on time and conditions. In this project, my initial expectations and scope were much larger. However, considering the limited time given, I decided to adjust and reduce the scope of this project.
Nothing beats well-planned research. Well-planned research can tremendously help pinpoint user problems, contributing to generating better decisions and ensuring that design efforts on solutions are more effective, compare to what i did in this project with minimal and lack research plan leads to lack insights and problem understanding.
Thank You for Reading!
You can read my other projects, here
Easeliv
*This is a challenge project from Binar Academy

Role
UI/UX Designer — Research, Wireframing, High Fidelity, Prototyping.
Timeline
6 Weeks (June - August)
Overview
Easeliv is a concept property finder app specially made for you who wants an instant listing that matches your preferences therefore acquiring your dream place is just as easy as snapping your finger.
Problem
Youngsters Struggles Finding a Suitable Property.
Many surveys claim that the majority of people in their mid and late 20s (Gen Z and Millennials) don't own a place to live. The findings underlines two major determining factors, the first is high property prices and unsuitable locations. These challenges pose significant obstacles for millennials finding property.
Solution
Looking at the problem millennials faces, the assumption is :
Struggles to find suitable property
Lack of information and platform about property that facilitate younger user.
"How Might We Make a Hassle-Free Property Finder for Youngsters?"
All In One Custom Search

Allow user to search and find any property with preferred criteria.
Fully customizable searching feature by simply tap the checkboxes.
Complete package custom search with many types of property criteria.
News Portal

Dedicated news and article page about property related topics.
Enable users to access comprehensive information on property trends, current market conditions, and prices.
User can filtering the topic of the information desired by tapping the tags.
Guest Browsing

Allow new user to easily access the app without login or register and also helping them to get used and explore the app.
For user who care more about privacy while searching and contacting for potential property.
Background
According to surveys conduct by Ministry of Public Works and Public Housing in 2019, shows that 81 million millennials don't own a house yet, and 28.63% of them stated the reason is because they haven't found a suitable place.
Another survey also conducted by Rumah.com in 2020, approximately 85% of respondents reveal that "location" became a major external factor when looking out for a property.
Approach

To streamline the process, I approach this project by implementing design thinking principles.
Research Phase
Validate and Gathering
In order to validate the problem and discover valuable insights, I decided to run an interview with 3 respondents with characteristics:
Age 24 - 29 (millennials and gen z).
All gender (men & women).
Have a job.
The interview conducted via Discord and WhatsApp Call.

The Findings
From the interview, I gained several pain points and insights from the interviewees.

After that, I began compiling all the pain points and insights to grasp a general idea of what the obstacles are.

Define > Ideate Phase
Choosing and Crafting
Based on the findings from the research, I initiated possible solutions to the problems that interviewees faced on the existing property app and platform.

Right after deciding the solution, i began to designing the concept feature with some simple taskflow followed by hi-fi deisgn.
Custom Search Filter


News Page


Guest Browsing (Login Bypass)


Prototype > Test Phase
Assess and Test the Design
Before doing the testing, first I try to build the prototype to simulate how the flow of the app works.
"You can access the prototype here"
Testing
In this testing phase, I used maze as a medium and i tested it to user with this characteristics:
Age 25 - 29
All gender
Have a job
Smartphone user (Android or iOS)
I tested 3 features, which is custom search, login bypass and news page features.
Result
This is the result of the testing.
Custom Search

In this flow there are few unsuccessful journey caused by myself not making the button in the prototype clickable, causing user skip into the next flow.
Login Bypass

News Page

Feedback
Fortunately, the design works well for the user, and I haven't received any feedback about design changes.

However, I feel there are a few things that can be improved, or perhaps I can gain additional insights by testing it with more users.
Reflection
I'm happy how this project turned out to be, despite lacking in few aspect and also I feel proud after finishing this project because i learned may things as a solo designer.
Here are few notes i learned from this project:
Set expectation and scope. I learned how to manage and flexibly adjust the scope and expectations based on time and conditions. In this project, my initial expectations and scope were much larger. However, considering the limited time given, I decided to adjust and reduce the scope of this project.
Nothing beats well-planned research. Well-planned research can tremendously help pinpoint user problems, contributing to generating better decisions and ensuring that design efforts on solutions are more effective, compare to what i did in this project with minimal and lack research plan leads to lack insights and problem understanding.
Thank You for Reading!
You can read my other projects, here
